I have seen that many of those using toolbars such as Wibiya have had to remove it because of interfering with the performance of some scripts like Scriptaculous and Prototype, while others have chosen to remove these scripts just to continue using the toolbar.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
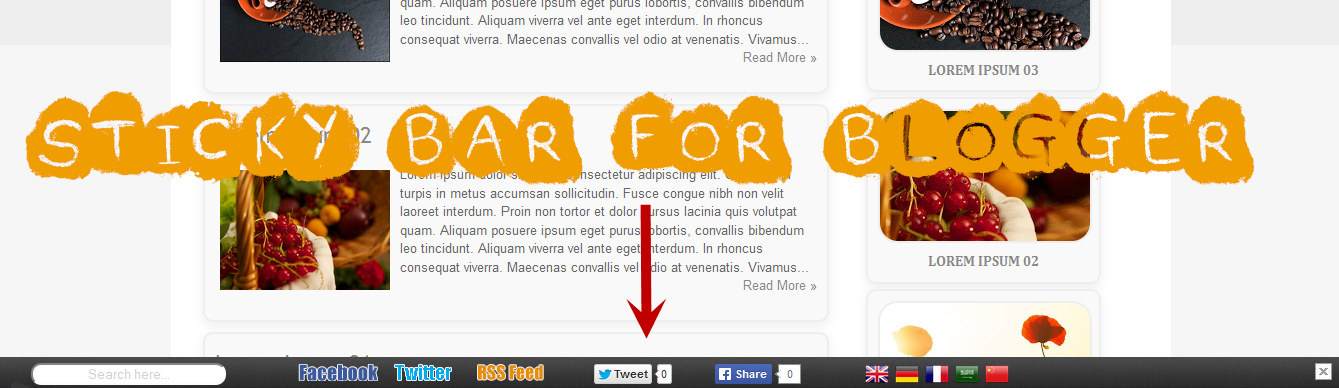
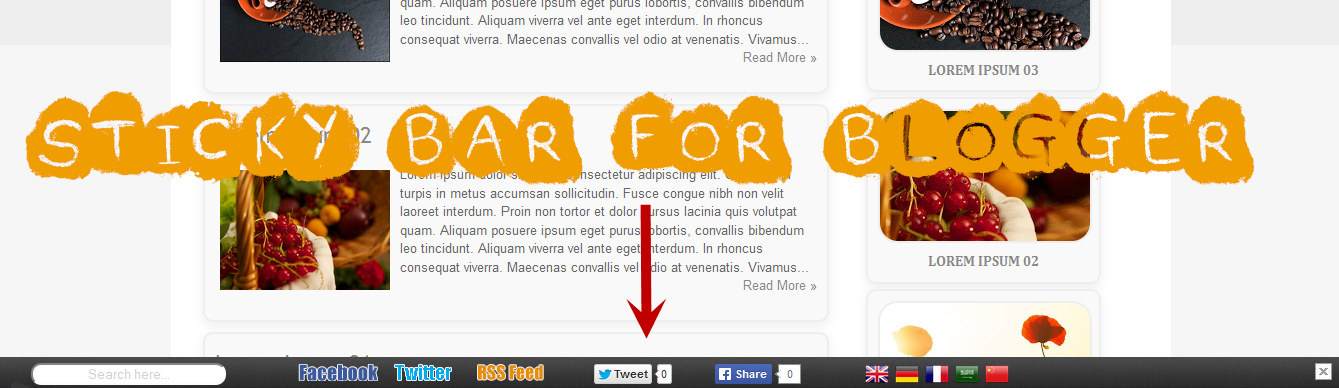
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.

You can see it working in this demo blog.

Step 2. Click on the Edit HTML button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following tag inside the search box and hit Enter to find it:
If you want to add more items, such as a counter, links etc. add a line like this just before the </tr> tag:
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a floating sticky toolbar on your Blogger blog.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.

You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
Step 1. Login to your Blogger account > select your blog > click on the "Template" option on the left side
Step 2. Click on the Edit HTML button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {Step 5. Now search for this tag:
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2pIGwzPTqR3lpXQLH3oHXfTcB7UL_Ay07be7LTVE7FhasKGQpIV4IUjuDoUqMOSLEo1VB6C9feg-SJkS72rjC75onlUOQm-8Bn2YbUH_ru-l0cTFLW7QoXSwHEgRKmGLYZcVoVYdNL0BG/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}
</head>Step 6. Just above the </head> tag add this script:
<script type='text/javascript'>Step 7. Now search for the </body> tag and just above it, add this HTML code:
// Custom Toolbar for Blogger (helplogger.blogspot.com)
//<![CDATA[
var toolbar_blogger = new Array();
var toolbar_clear = new Array();
function toolbarFloat(toolb) {
toolbar_blogger[toolbar_blogger.length] = this;
var ftrpointer = eval(toolbar_blogger.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.toolbsrc = document.all? document.all[toolb] : document.getElementById(toolb);
this.toolbsrc.height = this.toolbsrc.offsetHeight;
this.toolbheight = this.cmode.clientHeight;
this.toolboffset = toolbGetOffsetY(toolbar_blogger[toolbpointer]);
var toolbbar = 'toolbar_clear['+toolbpointer+'] = setInterval("toolbarFloatInit(toolbar_blogger['+toolbpointer+'])",1);';
toolbbar = toolbbar;
eval(toolbbar);
}
function toolbGetOffsetY(toolb) {
var toolbTotOffset = parseInt(toolb.mtasrc.offsetTop);
var parentOffset = toolb.toolbsrc.offsetParent;
while ( parentOffset != null ) {
toolbTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return toolbTotOffset;
}
function toolbarFloatInit(toolb) {
toolb.pagetop = toolb.cmode.scrollTop;
toolb.toolbsrc.style.top = toolb.pagetop - toolb.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("custom-toolbar").style.visibility = "hidden";
}
//]]>
</script>
<div id='custom-toolbar'>Finally, change what is in blue with the URLs of your Facebook and Twitter profiles.
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghG17v1y5FhWHBQbfRHmV7j9Uqth9g5PRYop8UrsQAuoN2QtVcRB9rgnS26nB0CTHMA1l63_alaagz4BGDGSTfYdXtPSbhHuLR-FrBPeZLgy3brlehuS8g3qYAyc8RQI3SJXpWvnSS9fpz/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg01dY5KtlNsn7xBkGDUixGsHORB71BgCX650h750ioWu94x7W8ZMNkdQpjV3XMkyyaYhlcS1OAAjlF1dG2ev4EJcBVxigNHORZDV2KYJuCqor53h6hsf8D-27EtDK7V4Bmr-FUsSDHeif1/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZTR4S66ln8qPbvs3E3dp3NKe1nhmwR7L-36GuIlV1X4p9nRY9Qd34bQVAWrBlHJTfG5LKiJwlf1yiWdhCGg7NwFdmu7ix0GyhEUTLASV9xQAjH68IK_5ggKVBUdH0AVVy5dOfDYoWGl82/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYGxdHMkq6VlqEJlzXgtzE16N7bBCEoJqHmV8EdYT6-zpct9-M2FV3EWuslV-ditmYPcROSKK7-UpSb6p38n6AV9bt9_KJf5peEjqyFNVVMi9s9M4B6Yj2v3dh8d-oa2CcSQ9SU457TGmK/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCYxdkf98RmKADQEWkno8IzgFRs5FrAkzIUrcSFzqStTtUw0RSCbvVZgpt8LLSH4dOxEH7a7A_bFWLzXNGW-ydj-s22pIZs8ISwpk0U26_E90y6N0xevrhg21tLnLID_PVWQt7zt9tOEud/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpEngysMzf65SaXjFJDiBi4PUUdYP2AV2Gr2PHvGV5HQcakrw3t7FS4Ny63-h-m-aaGpBar_LekyhvqXVWWMjovomn7Dj5Z1jRVf2sHcWH63K862Q8a_tRMYKmybxx4AA0wEn9nq3_Zxne/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrsKEnVgdHfHcCOp5v6sDLmRPGrnl07UunkwDvdQ-zWjDGtQMn3VQ0xu8q_kt5P2qnCLwgPpCElMJBRatoNSkxXDtUeRsdtUyNCh1FSayRLL6PeSb_9ZC612g_h_U4m1PmeyAmM1aQ5gGG/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjl7DkxH9ecmnXUsDuYYfaOoRwsPDgfRgq9p19C47_f-WSoGgrneQZB9BJ3i9tS1cHEyWUnQq1KPjONW2KL-td5fNgggdWkzi0U46gFItkdCSy9ACpULsFP6sG85z9pkkdX1ACmrDbeklTh/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYDmiCp8wuv24fOyIVdgxXUgOZljlYyGqFEpYD-OEdGPpksYf1eBUK-PCAbBZaadUBJ1_waDi_4fHsoPfUcqAuW3uVkiQbLMbBc9tLzK7nDW4rOMkiLz_i1ZUOVg42BCjT3eoE847LfHNA/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>
If you want to add more items, such as a counter, links etc. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a floating sticky toolbar on your Blogger blog.
How To Add a Floating Sticky Footer Bar in Blogger
 Reviewed by MCH
on
February 09, 2014
Rating:
Reviewed by MCH
on
February 09, 2014
Rating:
 Reviewed by MCH
on
February 09, 2014
Rating:
Reviewed by MCH
on
February 09, 2014
Rating:




No comments: