Today I'm going to continue the previously published CodeIgniter and Bootstrap Login system. I think you have already created the Registration part. So I will not talk about it and just complete the tutorial within this article.
Now You have to do a special change.
Run the project, using this URL;
localhost/Projects/CILoginApp
What is displayed? You will get the welcome message from CodeIgniter. Is it the page you want to be displayed when the project is executed? If not, what should be displayed? When we run the project, CodeIgniter is calling for the default controller. As I mentioned in basics, index function within the default controller is always loaded to execute. Go to application/controllers/ folder. There's a controller called Welcome.php. What is its index function? Found it? Its duty to load the view called welcome_message.php. And then go to application/views/ folder. In this folder, there you find the view; welcome_message.php. The content of this view is displayed whenever you run the project using the above URL.
So you have to change it. Go to application/config/ folder. Open the file named as routes.php. At the end of the file, you find 3 lines. Among them edit the first line.
$route['default_controller'] = 'Home';
Now you have set the default controller. Then you have to create the index function in the Home controller. It will be loaded when you run the project. Add this code.
public function index() {
$this->load->view('login_view');
}
After you changed this, you will get the login_view as the index page of your project always.
Now move to the view named as login_view.php that you have created at the beginning of registration. Still it is empty. Now it's the time to code the login in it. Create a login form with the use of Bootstrap.
Link for the code:
https://github.com/SalithaUCSC/LoginWithCI/blob/master/application/views/login_view.php
Link for the code:
https://github.com/SalithaUCSC/LoginWithCI/blob/master/application/views/login_view.php
As we did in the register_view, you have to include the action page for the form with form_open() function. Now navigate to application/controllers/ folder. Open the controller created before, called Login.php. Now move to the code of this controller.
As we did before, first the form should be validated with form_validation library. If this validation becomes wrong, means that username or password is missing, user should not be directed into the system. So, here the same login_view should be loaded. It has been done after validation. If validation is executed correctly, the user should be found from the database and directed into the system. In else part that should be coded.
Then we get the entered username and password by POST.
Important :
Password should be encrypted after entering. Because we stored the encrypted password in the database. So the password you enter should be matched with that code.
Next you have to retrieve user from DB who is matched with the entered username and password. The outcome of this fetching, is assigned in an array called query. This data record is assigned to a variable called user using row() function. This method returns a single result row. If your query has more than one row, it returns only the first row. The result is returned as an object.
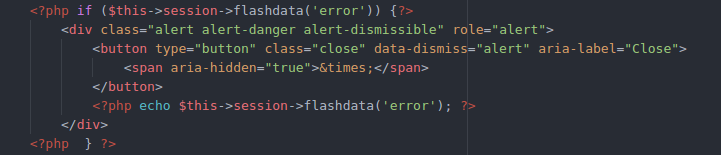
In this record includes the username you entered, the process goes on. But it a wrong password is typed, an error should be displayed. Like you have done in registration, set the place for error validation messages above the form. This alert message is a bootstrap alert that can be closed after it appeared. Lets move to the else part. CodeIgniter provides a method to set a message for an ongoing session, in a situation like this using set_flashdata. It takes two parameters; message name and content of it. Displaying this message is not not enough and the user should be redirected to the login_view with this message. Here you find another use of Home Controller.
We need to load just the view. Is takes no data. So a function can be included in Home controller to load the login_view. Then it can be called when you need to redirect to the login_view page. This is executed in the above redirection. Clearly look at the code.
In Home controller:
public function Login() {
$this->load->view('login_view');
}
But the place where the above mentioned error message is shown can not be found in this code. It should be in the view file; frond-end file. Let me show the login_view page.

<?php echo $this->session->flashdata('error'); ?>
The above line prints the message you have set for this session. Then it is the end of the else part of the controller file.
If a particular user is found, that user will be directed to the next page which is shown after login. In that page I have set flash message to display. It has named as "success". Then logged user is assigned as the real session user to use the system. With this successful direction, the user is directed to the system home page. It has been loaded with redirect function. Within it the function called profile in the User controller has been executed. Now the login process is completed! The interface a user gets after login, is shown below.
Now we have come to the end of this Login system with CodeIgniter and Bootstrap. Hope you will get some knowledge. Try to use these two frameworks.
If there are question, drop a comment.
Thank you!
Create a Register and Login System with Codeigniter and Bootstrap - Part 2
 Reviewed by DAL
on
September 08, 2017
Rating:
Reviewed by DAL
on
September 08, 2017
Rating:
 Reviewed by DAL
on
September 08, 2017
Rating:
Reviewed by DAL
on
September 08, 2017
Rating:









No comments: